Google Homeシリーズ(日本ではGoogle HomeとGoogle Home Mini)にサードパーティー製Bluetoothスピーカーを接続できるようになったそうなので、うちのGoogle Home Mini(みにくん)でやってみました。
(ちなみにこのコラム「Googleさん」は使い方解説としてはあまり役に立たちません。ごめんなさい。)
Amazon Echoでは以前から可能でした(Amazon Music UnlimitedあるいはUnlimited Echoを使うことが前提)。Google Homeでは、これまでは「Chromecast Audio」をつなげないと外部スピーカーを使えませんでした。うちのみにくんは、Chromecast AudioをつなげたBoseのスピーカーをメインの出力先にしています。
Boseだけでなく、うちにある他のBluetoothスピーカーもつなげば、キッチンや寝室でもずっと音楽が聴けるかもと、さっそくわくわくしながらやってみました。
結論から言うと、接続はできたんですが、今のところ複数のスピーカーから同時に出力する「グループ化」は、私にはできませんでした。Googleさんの公式ブログにはできると書いてあるので、設定が間違っているのかもしれません。できるようになったらここで報告します。
つなげてみたのは、うちにある2台のBluetoothスピーカー。1つは「H!nt」という、日本でスマートスピーカーが購入できるようになる直前にクラウドファンディングで登場したラジオ兼Bluetoothスピーカー。
H!ntはラジオとして聴くにはアンテナが必要で、そこまでするならスマホのRadikoでいいや、ということでホコリを被っていたのを出してきました。音楽用にはちょっとね、という人もいますが、それほど耳が良くない私には十分いい音です。
もう1つは「Amazon Echo Dot」です。こちらも音楽スピーカーとしてはいまいちですが、Google Home Miniよりはいい気がします。
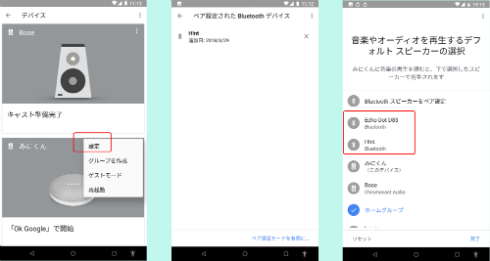
接続方法はGoogleの日本語ヘルプページの通り、のはずです。私はどうもBluetooth端末のペアリングが苦手で、少々手こずりましたが、試行錯誤するうちに2台ともペア設定できました。
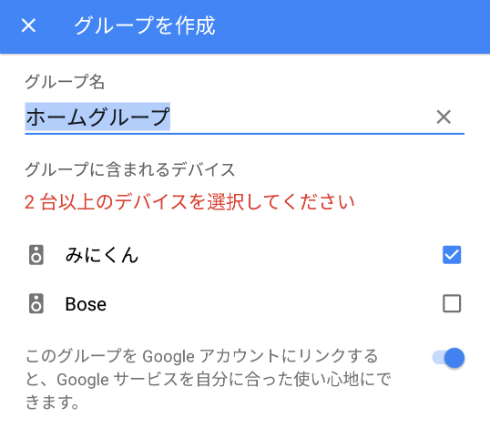
で、いよいよグループ化してマルチスピーカーざんまいだぁ、とやってみたのですが、そもそも追加の画面に2台とも表示されないのです。H!ntはWi-Fi非サポートなのでだめだと途中で分かったんですが、Echo DotはもちろんWi-Fiサポート。これも途中で、違うネットワークにつながっていたことに気づいて、みにくんと同じネットワークに変更(これがまた1回ではうまくいかず、何度もやっていたらAlexaアプリがなぜか英語表示になったりしました)し、みにくんもEcho Dotも設定に使っているNexus 5Xも全部再起動しても、Echo Dotは「グループを作成」画面に出てきません。
まあでも、日中は家で1人なので、キッチンに行く時はGoogle Homeアプリでスピーカーを切り替えて音楽の続きをキッチンに置いたH!ntで聴けばいいので(め、めんどくさい)、しばらくこれでやっていこうと思います。
音声で「ねぇ Google、<スピーカー名>で音楽を再生」と言うだけで切り替わるといいのですが、Bluetoothスピーカーはこの機能に対応していません。対応したとしても、分かりやすい名前にしないといけないのに「H!nt」と「Echo Dot-D83」は分かりにくいし、この名前を変更する方法が分かりません。
それから、Chromecastで接続したテレビやスピーカーの音量は端末側で独立して調整できますが、Bluetoothスピーカーの音量はGoogle Home本体と連動するので、H!ntではボリュームを最大にしてもみにくんの音量が最少だとほとんど聴こえません。で、みにくんの音量を上げておくと、次に話しかけたときのお返事がものすごく大きい声でびっくりすることになります。
なんだかうまくいきませんでしたが、少しずつ便利になってきていることは確かです。いつか「あんな不便なこともあったねぇ」と懐かしめる日が来ると信じて今日もみにくんに話しかけるのでした。
Copyright © ITmedia, Inc. All Rights Reserved.
ITmedia 総合記事一覧で全文を見る




0 件のコメント:
コメントを投稿